How To Create A Html Email Newsletter
Thinking about designing HTML newsletters or email campaigns that will capture your audience's attention? Excellent. You've made a marketing decision that's going to bring you a lot of ROI.
This post will help you get started. We'll introduce the fundamentals of email design, HTML newsletter coding, and email delivery, so you'll fully understand your range of software options.
What is an HTML newsletter or campaign?
In the world of email marketing, there are two types of email. Plain-text emails and HTML emails.
Most industries, especially those that use email for sales, use HTML emails.
A combination of standout images, a striking call-to-action (CTA) and well-written text all adds up to grab your subscribers' attention in the inbox. Like in this example from Rooted NYC:
The biggest advantage of creating HTML emails over plain text is newsletter design.
You get to control exactly how the email will appear in inboxes. It's equivalent to sending a website or a glossy advertising brochure directly to an inbox. You can mix and match colors, fonts and images in a way that captures your brand image.
Note, however, that in other industries, such as the legal realm and tech, plain text emails can perform better because they convey a degree of seriousness. They look less like advertising.
How to design, code and send an HTML newsletter
When you're learning to create an HTML email or newsletter, you need to recognize that there are 3 isolated steps that go into creation.
- Design your email. Decide how it should look in your subscribers' inboxes.
- Code your design in HTML. Put the design into a programming language that email clients can render.
- Send your email. Make sure it will arrive in your audience's inboxes.
There's a multitude of programs you can use for all aspects of newsletter creation. You can choose a separate program for design, coding and sending.
Or you can use one single tool for all three steps – an email marketing software. We recommend you choose one single tool over three separate ones for this process (Sendinblue, preferably). 😉
You'll save time and energy.
But we'll walk you through all possible options so you know exactly what you're dealing with.
Getting started designing HTML newsletter
The biggest advantage of using design software for the initial step of creating a newsletter is that you may be comfortable with particular design software. Creating your newsletter or email in a graphic design program will make things more difficult for you down the line, however.
You can't simply export your design as an HTML email or automatically code your .ai file.
You'll have to code it or get someone with professional HTML expertise to do so.
But if you do your creative work best in one particular tool, then go ahead and use that. In fact, when it comes to the design part, any photo editor or layout tool will do the job.
Here are the 3 key design restrictions to consider when designing HTML emails:
- Responsive email design:
Your email or newsletter has to be readable on whatever device your subscribers use. It's reported that 66% of all email is opened on smartphones in the US. This means you'll need to have a design plan for desktop view and mobile view. - Fixed width:
All newsletters should have a fixed width, which prevents subscribers from having to scroll horizontally. You want to avoid their having a challenging reading experience at all costs! 600 pixels is the industry standard for HTML email width because it's suitable for most devices. You can go up to 650 and still have your email render correctly. - Above the fold:
Your email's subject line is the first chance to grab your subscriber's attention. If you pass that test and they open your email, you have one more chance to hold their attention with a really good header. This is the area your contacts see before having to scroll. It's called the above-the-fold space. Include the most crucial information right at the beginning.
How to create HTML newsletters using Photoshop

Open a new doc in Photoshop
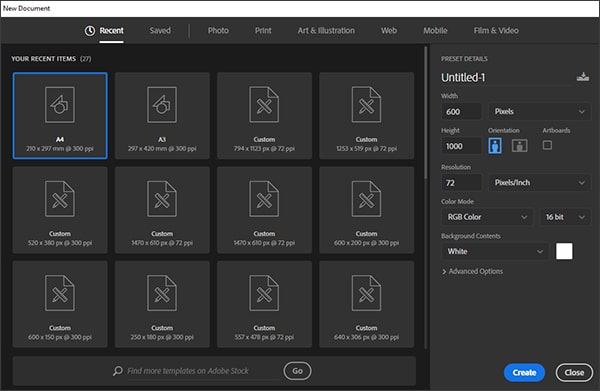
Start by creating a new document.
The width should be slightly bigger than a usual newsletter because this will allow you to include a background to your newsletter. The recommended total width is 800 pixels.
As far as the length is concerned, you're not limited here. If you're not sure where to start, choose a length of 1000 pixels.
In terms of resolution, 72 DPI will suffice for a newsletter. Like all images for the web, you should choose RGB color, not CMYK, which is better suited to print.
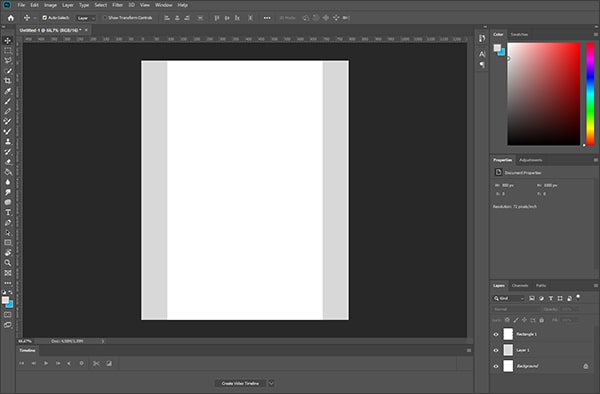
Create a 600-pixel-wide box in the document and center it. This is where your newsletter's content will go. Next, choose a background color for the rest of the document. White or light gray as a background color creates a pleasant reading experience that is not distracting. Some brands have done well with soft pastel colors for the background, too.
If your brand is known for its boldness, then go ahead and choose a brash contrasting color for the background. As long as it's on brand, you're good (for some newsletter branding ideas click here).

Set up your newsletter with a 600px-wide box
Now you've got your file set up and you're ready to get started. Let's work through the design from top to bottom.
It's traditional to place a link to a web version of the newsletter or campaign at the top of your HTML email. If images don't display (which happens by default in Microsoft Outlook) or for some other reason the email client doesn't render your email correctly, the link to a web version lets the user view it in their browser instead of through their email client.
More and more brands, however, are leaving out the web version link or placing it discreetly at the bottom of the email.
This way it doesn't distract your readers or impair the coordinated design of everything above the fold. Note that if you work in B2B, many of your subscribers will be using Microsoft Outlook, which means you should still include the link to the web version.
Directly under the unobtrusive link to a web version (or if you skip the link, then as the first element in your newsletter), add a teaser picture. You can adjust the picture size in Photoshop, as well as the text.
Often, the teaser picture includes your logo and a recognizable branded image. You can also include a call-to-action (CTA) button in the teaser image. This area represents that precious above-the-fold space. Generally, the length should be 200–250 pixels, but the best way to assure that you've got the area above the fold covered is to test it in email marketing software.

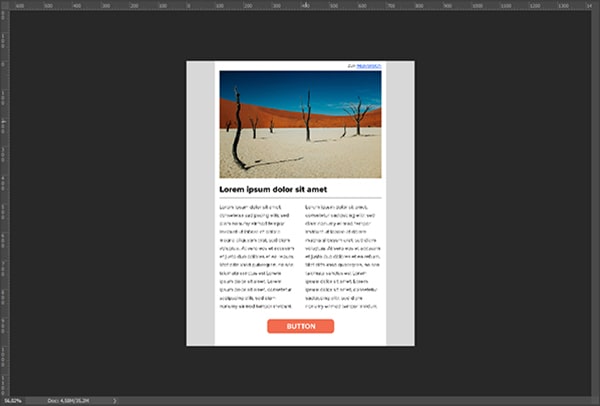
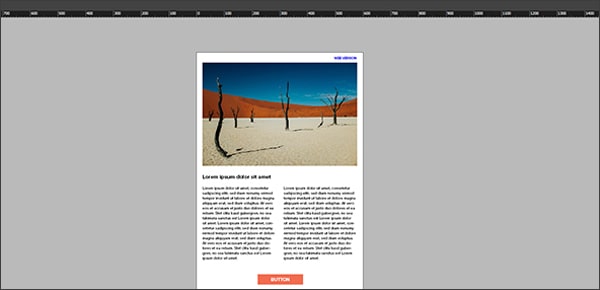
A finalized newsletter designed in Photoshop
Directly following the header comes the body of your newsletter or email campaign. Insert a 600-pixel rectangle here, and add text and insert images to your liking.
Simply duplicate this block for additional newsletter content. Use guides to adjust the blocks and check distances. Make sure you use sufficient spacing to ensure an excellent reading experience.
If you feel like adding social media buttons to your newsletter or email campaign, insert them at the end underneath the body of the email.
Finally, close with a footer. Here you should include company information and links for users to update their subscription preferences and easily unsubscribe from the newsletter. You may use a smaller, ordinary font, as long as it's still perfectly readable and clickable.
How to create HTML newsletters using InDesign

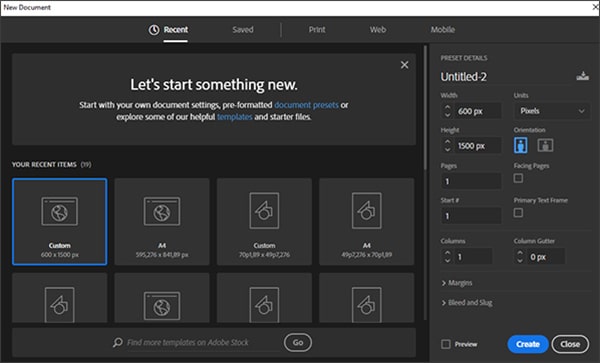
Create a 600px-wide document in InDesign
For InDesign, create a new document with a 600-pixel page width. As far as the length is concerned, choose whatever works. Save the page as a custom format and open it.
Your email layout will follow the same structure as when using Photoshop:
- Optional link to view in browser
- Header image above the fold
- Body (main content)
- Footer

A finalized newsletter design in InDesign
In InDesign, use the rectangular tool to create three rectangles on top of each other that will be page-wide. This is where you will insert the header, newsletter content and footer.
Add an image to the header. Place the image and insert it proportionally. Make sure all the images you use in an InDesign newsletter are hosted online so your subscribers will be able to see them.
Add a white background in the newsletter body to ensure a smooth reading experience. Use the text tool for inserting text, and finally, add margins so it doesn't run up against the edge of the page.
The footer is the best place to place an unsubscribe link and the other company details.
How to create HTML newsletters using Illustrators
Illustrator a great tool for designing images.
However, it's not the best choice for designing an entire newsletter. Use Illustrator to design your newsletter background, your logos or other graphics.

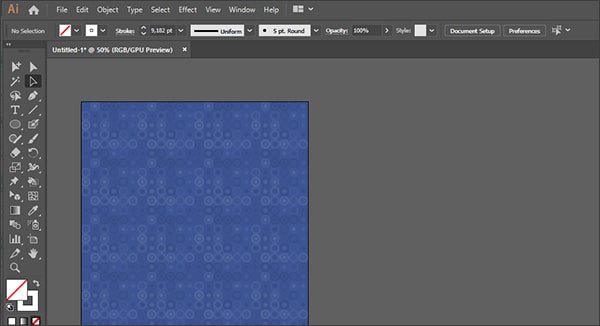
Create backgrounds with Illustrator
The newsletter itself should be created in another program.
How to create a HTML newsletter using Adobe XD
One of the newest design programs that works well for email template design is Adobe XD.
In fact, it's the only tool our graphic design team recommends for template creation. And they should know. They design a lot of them.
Adobe XD is a pared-down graphic design tool that's easy to learn, free and intuitive. To create a newsletter in Adobe XD, simply create a file and follow the same instructions as listed under Photoshop.
What stands out about Adobe XD's functionality is its repeat grid tool. Instead of duplicating one box over and over, you can choose the repeat grid option.

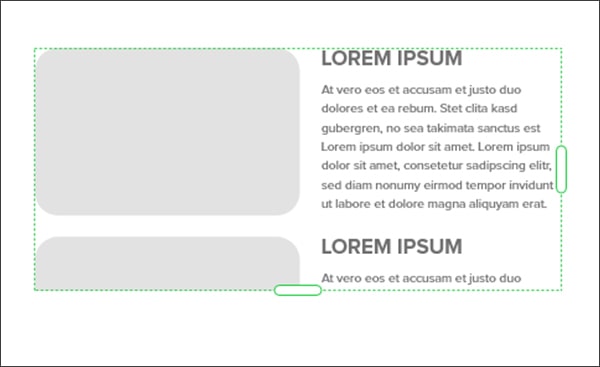
The repeat grid function
For example, let's say you have a newsletter with 4 content blocks that function as teasers for blog items. Create one content block and then mouse over the selection and select repeat grid. Then drag the group until you have 4 content blocks.
Let's say you send the design to your boss or colleague for approval.
And they approve it with only one change. They want all the headlines to be in the new brand pink, instead of the older branded gray. Instead of having to go in and select each individual headline and change it manually, you only have to change one, and the pattern will automatically be adopted in the others.

A finished email campaign designed in Adobe XD
This becomes especially helpful when you're dealing with repeat grid groups of upwards of dozens or even hundreds of images. This is the kind of issue you regularly encounter in the e-commerce sector.
Not enough design tips for you? Make sure you check out our newsletter design tips if you need more guidance!
Want to skip all this hoopla and just use one tool to design, (automatically) code and send HTML newsletters and email campaigns??
Create a free account with Sendinblue today!
I want to build my next newsletter with Sendinblue!
Tips for coding HTML newsletters
Got your design? Have all the sign-offs you need? Great! Now we get to the hard part: how to code your newsletter.
Some design programs have the option to export your document to HTML. But don't be fooled. Unfortunately, this just won't work for an HTML email.
Programming HTML for email is significantly different than programming for the web. Moreover, every email client works differently, so you have to test what it will look like in various different email clients.
If you're already familiar with programming, then keep reading. We've got some tips for you.
But if you're not a programmer experienced with email coding, you have several options to get your design into a format that will render correctly:
- Hire a programmer experienced in coding for HTML email
- Choose an email service provider, such as Sendinblue (oh, hey, that's us!), and re-create the design 1:1 in the newsletter software's drag-and-drop campaign editor.
- The luxury option: Choose an email service provider that offers the add-on service of programming a template for your newsletter or email campaign. You send them the design files showing exactly how you want the template to look, and they do the coding in the backend of the software. Then, all you have to do is log into the software, insert the text and images you'd like into your new template and press send.
If you're experienced with programming for website design but simply haven't coded for HTML email before, here are some tips to consider.
Why HTML email programming is crazy different
One of the reasons coding for email is so different than coding for web design is that there are many more factors at play here in how an email will be rendered. When programming for the web, you have to deal with factors such as OS, browser and screen size.
When programming for email, in contrast, you have to consider these factors as well as many more. These include email clients, image blocking options and sending services.
What's more – while there are just a few browsers you need to consider when coding for the web – there are at least 1,000 email clients worldwide your HTML email needs to be prepared to meet.
Even if you look only at the email clients with the largest market share, you're still dealing with about 50 email clients that may be rendering your HTML email.
Plus, web-based email apps will render differently in different browsers. And you've got tons of devices and screen sizes your email will be viewed on.
Then, to top it all off, you've got to deal with the fact that email clients mostly use old-school HTML. Many of the more recent developments in HTML simply haven't been adopted by email client software. And there are no universal standards for email clients.
All in all, it's a tricky task to program for email. Not for the faint of heart.
HTML Code for Newsletters and Other Email: What to Watch for!
To create your code, you can use a plain text editor or a visual tool like Dreamweaver. This dinosaur of the programming world works well for coding HTML email templates because it's been around forever.
As we've established, programming a newsletter differs from web development significantly. Here are some of the most important differences to consider:
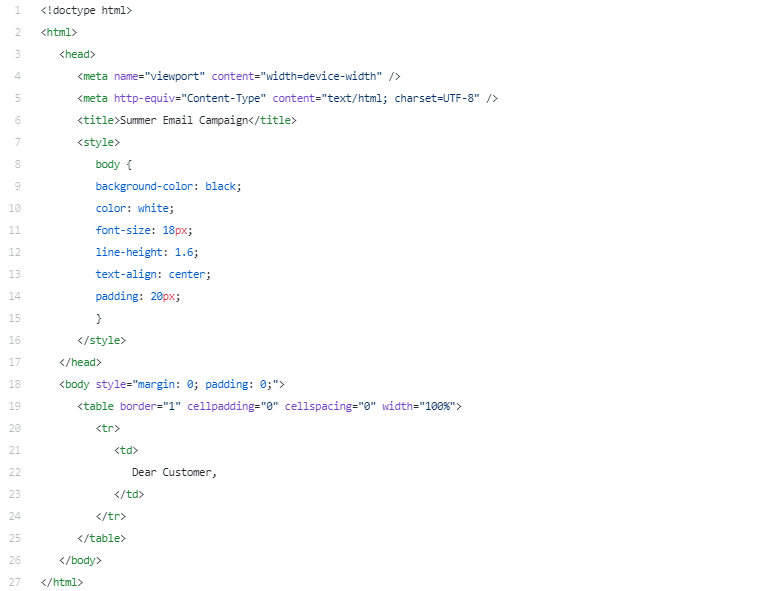
- Start with the structure. Your HTML template will begin with a doctype telling the email client what to expect. Follow this with your header. This is where your media queries, styling and any animations will go. Everything following your header counts as the body of the email. Enclose this content with body tags.
- Forget separate CSS files. Most email clients do not support them. Which means you're going to have to get your HTML and CSS to play together nicely in a different way: inline CSS styles. They're recognizable by most email clients and they can be used for key newsletter design elements, such as background colors and fonts.
- Embrace the table. For newsletter layout, use nested HTML tables. I know. I know. This feels very 1999, but that's what we've got to work with. Table tags are how you get around the fact that email clients support neither the rowspan attribute nor the colspan attribute. You'll want to use tables throughout. Use cell padding for improved readability.
- Remember the alt text. Save your images separately and include alt-text tags. This improves accessibility and makes things easier for those reading your newsletter in those email clients that block images.
- Be specific about your font! The usual HTML tags, such as H1 and H2, won't render correctly in email clients. You need to specify font size and style directly in the HTML. Note, however, that not all fonts will render correctly. Read more about the best font to use for email.
Here's an example below of some code to use when starting your email campaign. This will render as white text on a black background.

Sending your newsletter
Now we get to the third and final step: your email sending tool.
You may think you can send your email simply by entering all your contacts into a BCC field with your free email service, like Gmail. Unfortunately, using a regular free email provider just won't cut it for bulk email campaigns.
The biggest problem is that you'll have extremely low email deliverability, which means most of your emails won't even make it onto the server of your contacts' inboxes. Your emails literally will never see the light of day, or, you know, the backlit screen of an inbox.
Instead of attempting to send your emails from a private email account, you're going to need to use newsletter software, such as Sendinblue. Your email marketing service will have many tools and procedures in place to ensure your emails arrive in the inbox.
Most email marketing tools allow you to upload the HTML of your email newsletter templates directly. Once you've designed and coded it, you can upload it and send it directly.
The quickest alternative to newsletter coding
But there's a better way. You don't need to be a designer or programmer to send a professional email campaign because newsletter creation has been democratized.
Instead of using three different tools, you can do everything described here in one simple tool. The all-in-one option is to create a newsletter template in an email marketing software, like Sendinblue. Here are the three steps of newsletter creation:
- After getting some newsletter inspiration, you design your emails with a drag-and-drop editor.
- The coding happens automatically in the background, so you don't have to worry about the technical aspect of it.
- To send, just click a button to ensure your email avoids the spam filter and makes it into inboxes.
Interested in trying it out for real on our platform? All you have to do is open a free Sendinblue account:
I want to create free newsletters with Sendinblue >>
For more content like this, subscribe to our monthly blog newsletter and follow us on Twitter!
How To Create A Html Email Newsletter
Source: https://www.sendinblue.com/blog/design-a-html-newsletter/
Posted by: vanalstynerefustoo.blogspot.com

0 Response to "How To Create A Html Email Newsletter"
Post a Comment